Messaging Portal: Opt-in Formulare individuell gestalten
Anmeldeformulare selbst gestalten mit dem Messaging Portal.

Die Online-Anmelde-Formulare, über die sich Ihre Kunden zu Ihren mobilen Benachrichtigungen (SMS, WhatsApp, Sprachnachrichten) anmelden können, können Sie ab sofort ganz Ihren Wünschen entsprechend stylen! Nutzen Sie diese Möglichkeit und gestalten Sie ein mächtiges Werkzeug zur Sammlung wertvoller Kundendaten – ganz in Ihrem Stil und passend zu Ihrer Website.
Wo kann ich das Styling des Formulars definieren?
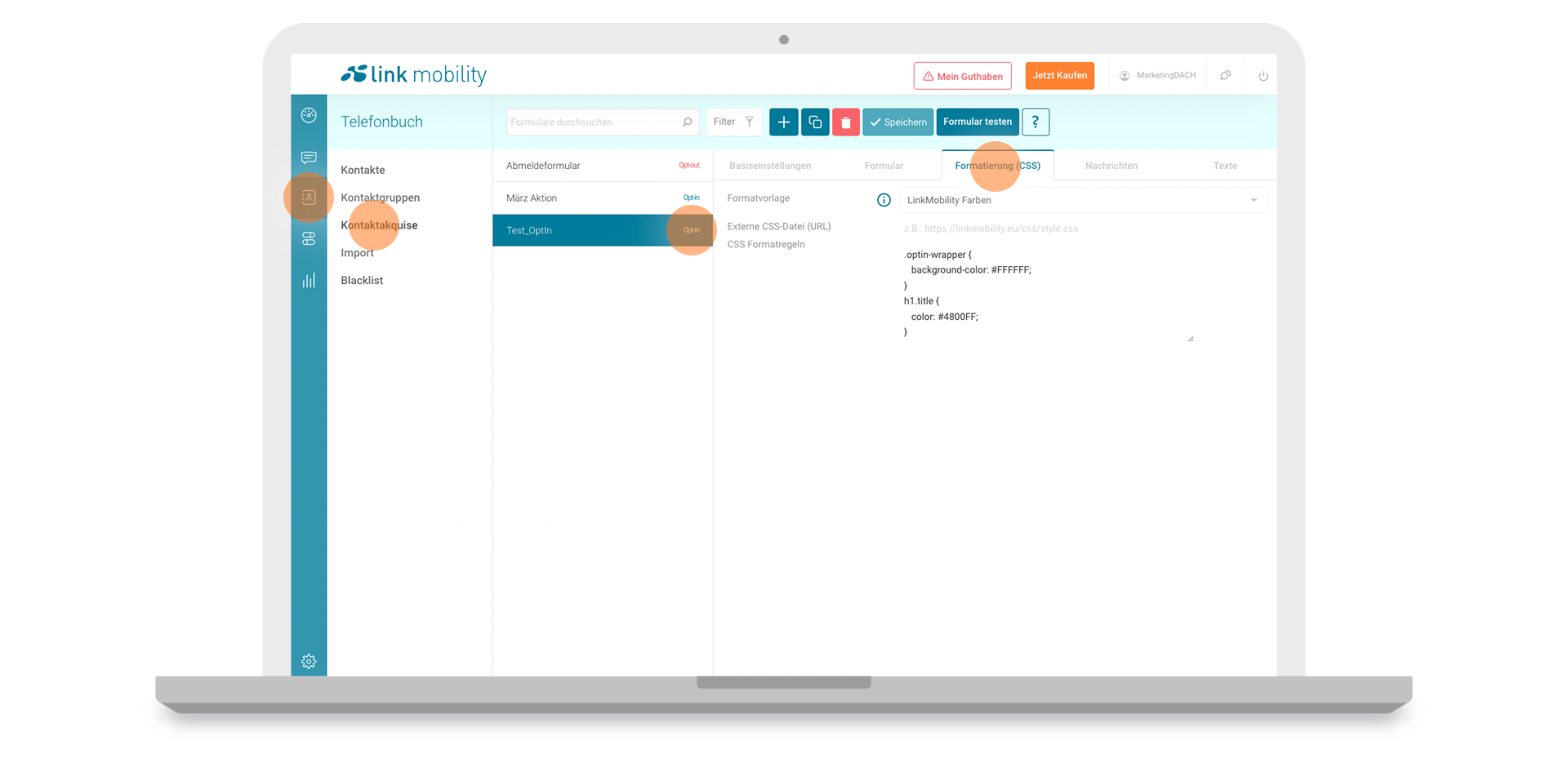
Das persönliche Styling Ihres Opt-In Formulars können Sie hier einstellen: Messaging Portal > Kontaktakquise > Formular XY > Formatierung CSS.

Aufbau der CSS Regel
Sichtbare Elemente auf der Opt-in- und Opt-out-Seite haben jeweils einen Selektor, der mit Eigenschaften versehen und mit Eigenschaftswerten visuell angepasst werden kann.
.link {
color: #FEE600;
}Hintergrund-Farbe
body,
html {
background-color: #FEE600;
}Hinweis: Wenn Sie diesen CSS-Befehl 1:1 kopieren und in das Feld „Formatierung CSS“ einfügen, wird die Farbe hinter dem Formular gelb (Farbcode:#FEE600).
Formular-Rahmen
.optin-wrapper {
background-color: #FFFFFF;
}Hinweis: Wenn Sie diesen CSS-Befehl 1:1 kopieren und in das Feld „Formatierung CSS“ einfügen, wird Ihr Formular weiß (Farbcode: #FFFFFF).
Headline und Einleitungstext
h1.title {
color: #4800FF;
}
p.intro {
color: #999;
}Formular-Eingabefelder
.country-msisdn input,
.input-date,
.input-text {
border: 1px solid #DCDCDC;
background-color: #FFFFFF;
color: #a0a0a0;
}
.country-msisdn input:focus,
.input-date:focus,
.input-text:focus {
border: 1px solid ##4800FF;
background-color: #FFFFFF;
color: #a0a0a0;
}Buttons „Senden“ und „Weiter“
.button-green {
color: #FFF;
background-color: #4800FF;
}
.button-green:hover {
color: #FFF;
background-color: #3A01CB;
}
button-green:active,
.button-green:focus {
color: #FFF;
background-color: #6C33FF;
}Länderauswahl Dropdown
tel-country-dropdown .dropdown-list li {
color: #707070;
}
tel-country-dropdown .dropdown-list li.selected,
tel-country-dropdown .dropdown-list li.selected.focused {
background-color: #4800FF;
color: #FFF;
}
tel-country-dropdown .dropdown-list li.focused {
background-color: #4800FF;
color: #FFF;
}
tel-country-dropdown .dropdown-list li:hover {
background-color: #EFEFEF;
}Footer-Text
.optin-wrapper + footer {
color: #888888;
}Links
.link {
color: #4800FF;
}